CSS 系列之CSS 选择器
CSS 选择器 规定了 CSS 规则会被应用到哪些元素上。
基本选择器
通用选择器
通用选择(*)是最终的王牌。它允许选择在一个页面中的所有元素。由于给每个元素应用同样的规则几乎没有什么实际价值,更常见的做法是与其他选择器结合使用。
重要提示:使用通用选择时小心。因为它适用于所有的元素,在大型网页利用它可以对性能有明显的影响:网页可以显示比预期要慢。不会有太多的情况下,您想使用此选择。
1 | .box { |
1 | <div class="box"> |
通过通用选择器 * 将字体颜色改为白色,这是显示就是所有的元素字体颜色都是白色。

元素选择器(标签选择器)
此选择器只是一个选择器名和指定 HTML 元素名的不区分大小写的匹配。这是选择所有指定类型的最简单方式。
1 | div { |
1 | <div><p>1</p></div> |

类选择器
类选择器是由一个 .加类名组成。类名是 HTML 元素的 class 属性中没有空格元素的任何值。
- 在类名中,如果出现了空格,则表示单个元素又多个类名。
1 | .box { |
1 | <div class="box"></div> |

ID 选择器
ID 选择器由 # 与 ID 名称组成。ID 名称则是有元素的 id 属性来设置。任何元素都有 id 属性。
注意: id 名称是唯一的
1 | #idBox { |
1 | <div id="idBox"></div> |
显示结果与类选择器相同。
属性选择器
属性选择器,就是通过已经存在的属性名或属性值匹配到对应元素。写法由 [] 组成,[] 中包含属性名称以及匹配属性的值。
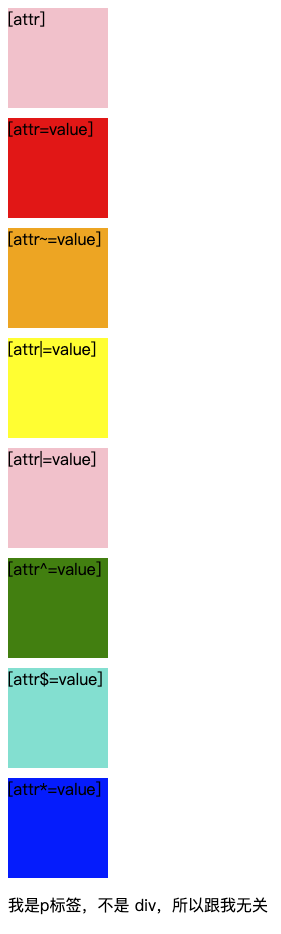
- **[attr]**:该选择器选择包含
attr属性的所有元素。 - **[attr=value]**:该选择器仅选择
attr属性被赋值为value的所有元素。 - **[attr~=value]**:该选择器仅选择
attr属性的值中有包含value值的所有元素,比如位于被空格分隔的多个类(class)中的一个类。 - [attr|=value]:选择
attr属性的值为value或 以value-开头的元素。 - **[attr^=value]**:选择
attr属性的值以value开头的元素。 - **[attr$=value]**:选择
attr属性的值以value结尾的元素。 - **[attr*=value]**:选择
attr属性的值中包含字符串value的元素。
1 | div[title] { |
1 | <div title="one">[attr]</div> |

分组选择器
选择器列表
选择器列表,常称为并集选择器或并集组合器,选择所有能被选择器列表中任何一个选择器选中的节点。
选择器由 , 隔开。只要满足列表中一个即可匹配。
1 | .one, |
1 | <div class="one">我是 div one</div> |

组合器
在 CSS 中,组合器允许您将多个选择器组合在一起,这允许您在其他元素中选择元素,或者与其他元素相邻。四种可用的类型是:
- 后代组合器:使用
空格,允许选择嵌套在另一个元素中的某个元素(不一定是直接的后代;例如,它可以是一个孙子)。 - 直接子组合器:使用
>允许您选择一个元素,该元素是另一个元素的直接子元素。 - 紧邻兄弟组合器:使用
+允许选择一个元素,它是另一个元素的直接兄弟元素(在层次结构的同一层)。 - 一般兄弟组合器:
~允许您选择其他元素的兄弟元素(例如,在层次结构中的相同级别,但不一定就在它的旁边)。
| 组合器 | 作用 |
|---|---|
| A B | 匹配任意元素,满足条件:B 是 A 的后代结点(B 是 A 的子节点,或者 A 的孙子节点) |
| A > B | 匹配任意元素,满足条件:B 是 A 的直接子节点(B 是 A 的子节点) |
| A + B | 匹配任意元素,满足条件:B 是 A 的下一个兄弟节点(AB 有相同的父结点,并且 B 紧跟在 A 的后面) |
| A ~ B | 匹配任意元素,满足条件:B 是 A 之后的兄弟节点中的任意一个( A B 有相同的父节点,B 在 A 之后,可以不紧跟在 A 之后) |
注:相邻兄弟选择器和通用兄弟选择器只会“向后”选择,DOM 结构靠前的兄弟元素不在选择范围内。
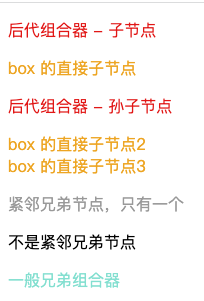
我们用一个简单的例子来看吧:
1 | .box p { |
1 | <div class="box"> |

伪选择器
伪类
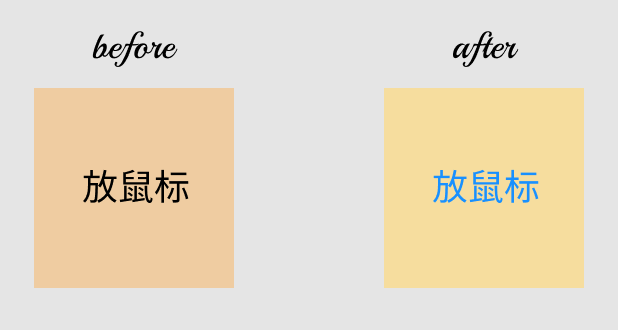
伪类是添加到选择器的关键字,指定要选择的元素的特殊状态。我们来举个例子,当我们鼠标放到元素上时显示小手,或者字体改变颜色。
1 | .box { |
1 | <div class="box">放鼠标</div> |

伪类有许多类型,如果想查看更多,可以去 MDN 查看。
伪元素
伪元素(Pseudo-element)跟伪类很像,但它们又有不同的地方。它们都是关键字,但伪元素前缀是两个冒号 (::),同样是添加到选择器后面达到指定某个元素的某个部分。
我们用一个简单的例子来看。
1 | .box { |
1 | <div class="box">我是测试元素</div> |

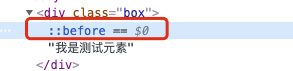
那我们看看结果图吧,然后在看看元素情况图。

这时候,我们就发现了,伪元素是不占用 DOM 节点的,一样可以画一个圆。这对我们的程序是有优化的。
伪元素也有许多类型,如果想查看更多,可以去 MDN 查看。