CSS 系列之div 居中
让 div 内的元素水平垂直居中。
接下来,我们就来看看 div 在高度已知,高度未知的情况下,如何进行水平垂直居中。
我们先来看看两段 html 代码,解释下面的内容居中和元素居中。
- 内容居中
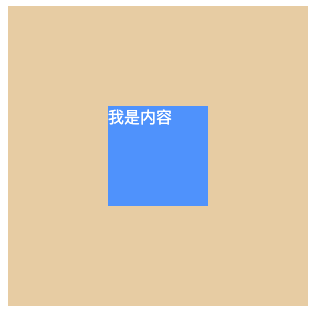
1 | <div class="box">我是内容</div> |
- 元素居中
1 | <div class="box"> |
高度已知
div 内容居中
首先是内容,直接写在 div 中的,无嵌套任何元素。
- 用于内容居中
1 | .box { |
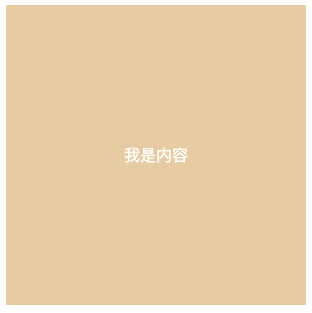
我们设置行高与高度相等时,可以设置对 line-height 进行设置,就可以进行垂直居中,然后使用 text-align 就可以进行水平居中。
当然,我们还是需要来看结果.

其实这种方式,也可以用于元素居中,但是如果外部元素有其他内容时就会出错。我们来看一下
首先是内部只有一个元素时。
1 | .content { |

然后我们来看看内部还有其他元素时。
1 | <div class="box"> |

所以不建议使用在元素居中的情况下。
position
绝对定位当然是要用在元素居中的情况了,需要使用内部元素进行偏移。
- 用于元素居中
1 | .box { |

从结果来看,我们是可以进行居中的。
- 首先我们通过设置父元素
position: relative,然后在子元素中设置position: absolute。 - 我们对子元素进行偏移,
top 50%,left 50%,当然偏移之后,其实不是居中的。 - 我们在对其这是
margin将以往top以及left方向挤压,居中。
高度未知
flex 居中
首先,当然要说一下,我们最常见的 flex 布局的居中了
- 用于内容或者元素居中
我们来看看 flex 怎么居中。
1 | .box { |
我们就可以看到结果了。

偏移居中
我们需要设置一个相对定位进行偏移,然后使用 transform,往回偏移一个元素的一半宽度。
- 用于元素居中
1 | .box { |
我们可以看到结果跟 flex 布局是相同的。

table-cell
设置 table-cell 之后,可以设置 vertical-align: middle 进行垂直居中设置。
- 用于内容居中
1 | .box { |

居中方式,大体都介绍了一遍,如果后续发现新方式,可以评论我,让我加一加,谢谢各位。
相关文章推荐
-------------------- 本文结束
感谢阅读 --------------------