CSS 系列之float 布局
介绍
float 是 CSS 属性,指定一个元素应沿其容器的左侧或右侧放置,允许文本和内联元素环绕它。
该元素从正常文档流中移除,尽管仍然保持部分的流动性。
我们来看看 float 的语法,float 属性的值被指定为一个单一的关键字。
1 | .float { |
left:表明元素必须浮动在其所在的块容器左侧
right:表明元素必须浮动在其所在的块容器右侧
none:表明元素不进行浮动
inline-start:表明元素必须浮动在其所在块容器的开始一侧,在
Itr脚本中是左侧,在rtI脚本中是右侧inline-end:表明元素必须浮动在其所在块容器的结束一侧,在
Itr脚本中是右侧,在rtI脚本中是左侧
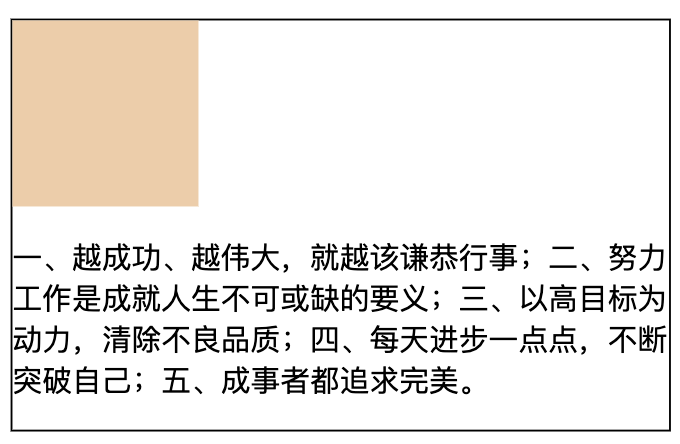
我们来看看不使用浮动时的显示

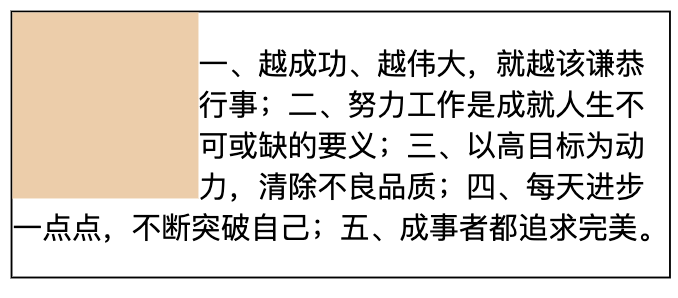
再来看看使用浮动时的样式。

来看看代码。
1 | .main { |
1 | <div class="main"> |
浮动带来的问题
高度塌陷
我们来演示一下,我们对代码进行修改,修改文案,并给每一个元素添加 border。
1 | <div class="main"> |
- 浮动前

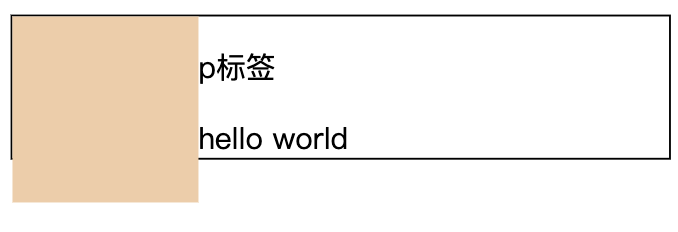
- 浮动后

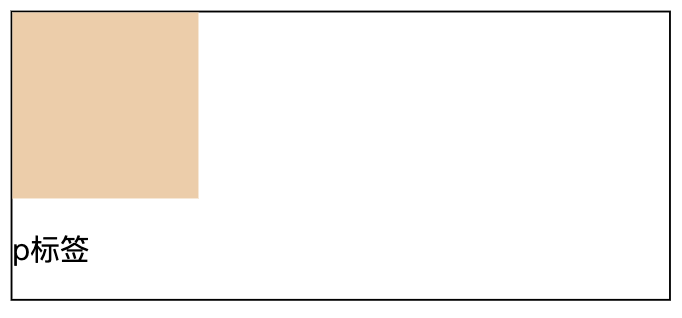
这也就导致了,当我们想让元素从底部开始时,返回跟在了 p 标签的下面,并不是 div 的下面,也就是高度缺失。
1 | <div class="main"> |
我们添加一段代码,来看看效果。

而这可能并不是我们想要的。所以就需要我们接下来介绍的清除浮动了。
清除浮动
清除浮动,首先我们要介绍的当然是 clear 了。
1 | .clear { |
当然 both 是我们最常用的属性。
- clear
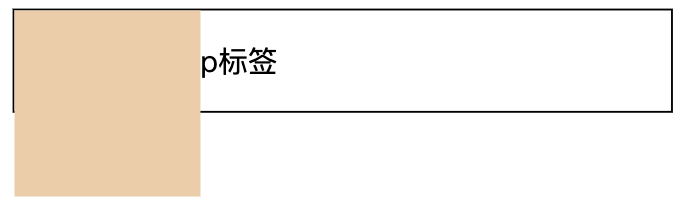
我们给底部的div添加clear属性。
1 | .clear { |
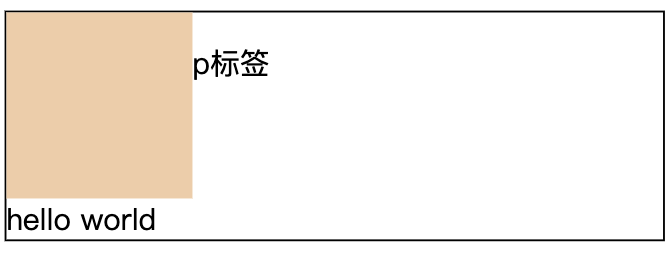
1 | <div class="clear">hello world</div> |

看结果,我们就可以知道,浮动被清除了,从浮动格子的下面开始显示了。
- 创建 BFC
我们来看看创建 BFC 的方式。
1 | <div class="main"> |
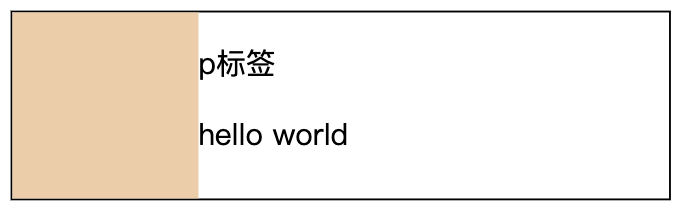
我们在 main 中添加以下代码。
1 | .main { |

这里让 main 建立了一个 BFC,所以就出现了上面的情况,由于为把 hello world 写在了 main 下,所以会只展示这个格子的高度,与上面的 clear: both 清除浮动的方式不同。
这里不了解 BFC 的可以看我之前的文章 - BFC;
- 伪元素
给父元素添加伪元素来解决。
1 | .clearfix::after { |
1 | <div class="main clearfix"> |
结果与 BFC 清除浮动的结果相同。