CSS 系列之css 优先级
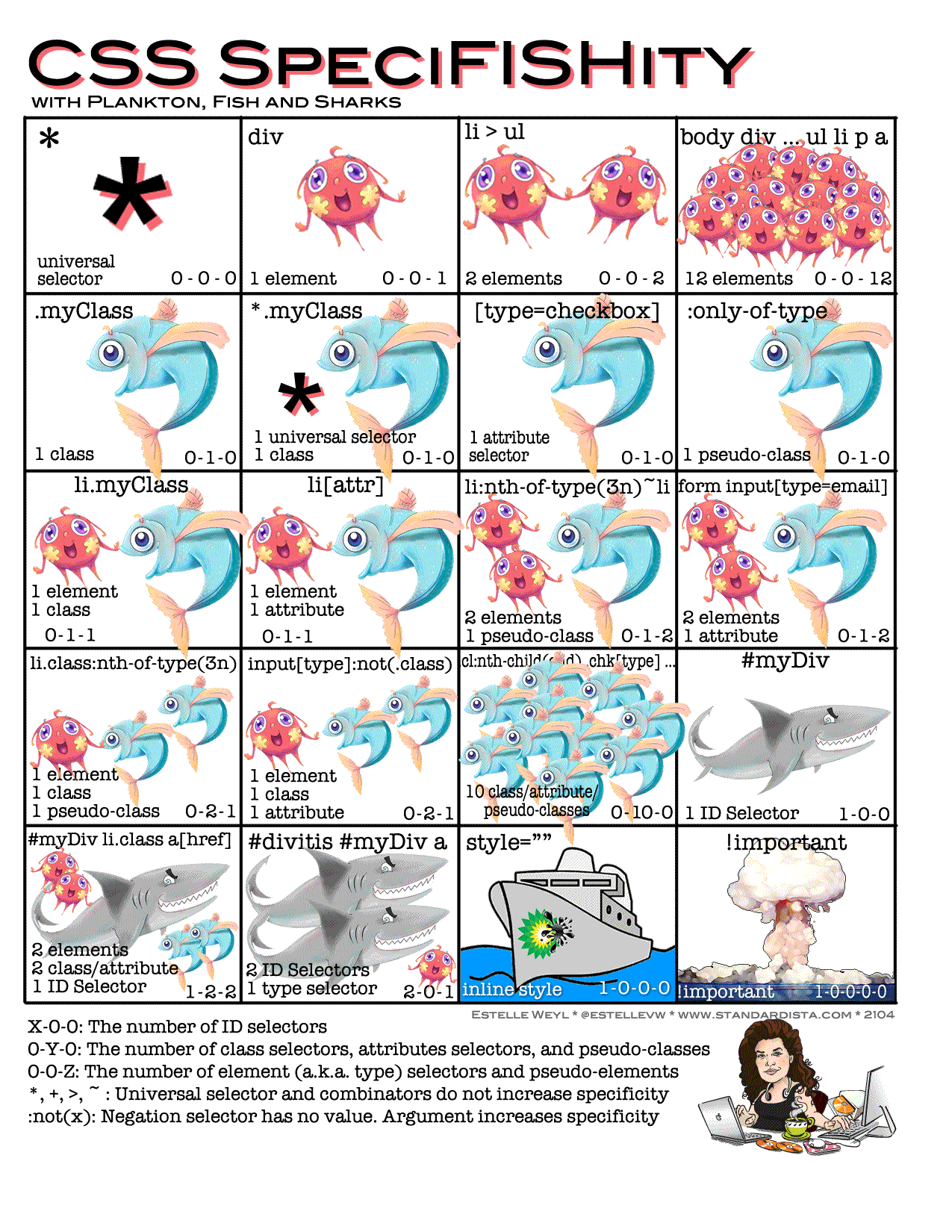
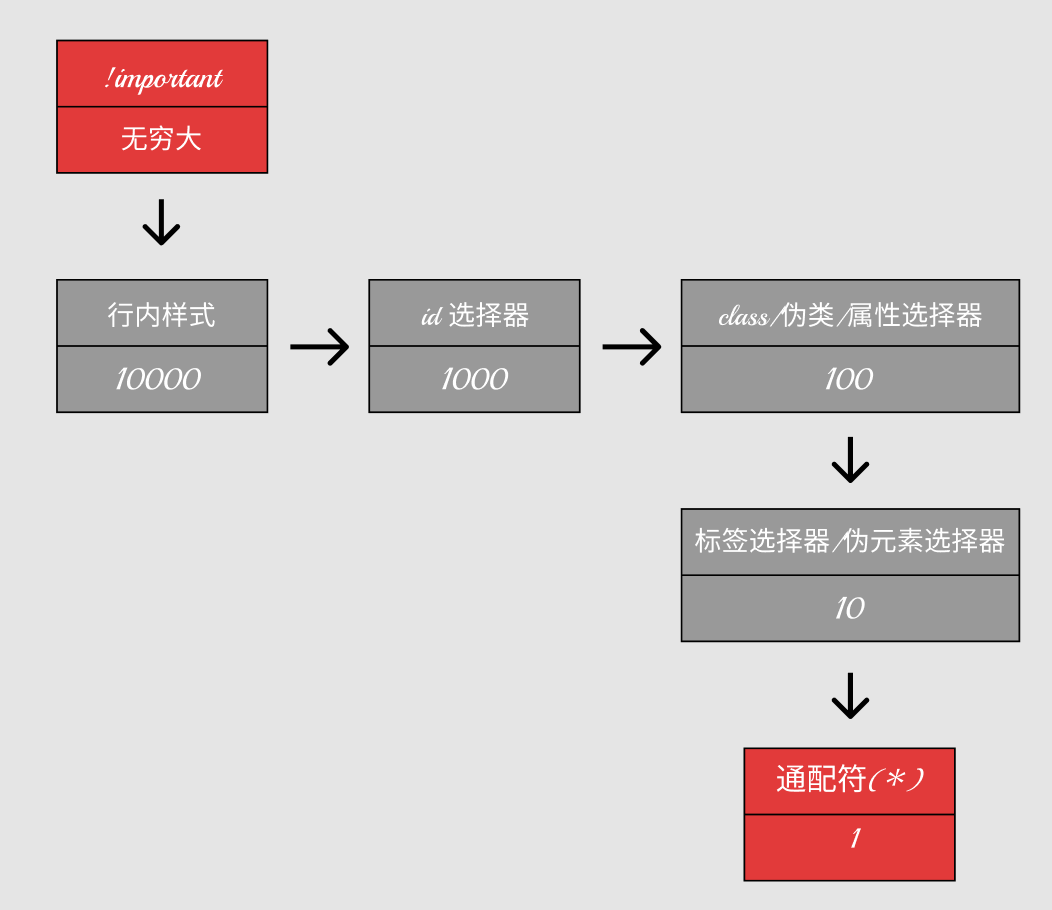
我们来介绍一下 css 优先级,当然这时候,要拿出我收藏的宝图了。

当然,这图一开始不仔细看,肯定是懵的,所以可以先收藏图片,看完文章,再回头看图片,就可以掌握 css 优先级了。
什么是权重
- 权重决定了
css规则怎样被浏览器解析,关系到css规则如何显示 - 许多样式被应用到同一个元素上时,权重可以决定那种样式生效
- 每种选择器都有字的权重,权重可以由不同的选择器加权计算
- 多种选择器同时应用到同一个元素上时,权重高者生效
为了方便记忆,我们按照下面来对各种选择器的权重值进行假设。
∞ 无穷大 – !important
10000 – 行内样式
1000 – id 选择器
100 – 属性/class/伪类选择器
10 – 元素选择器/伪元素
1 – 通配符选择器
![priority2]() 样式重复多写
样式重复多写
在设置样式时,重复使用同一个 css 样式,后面的会覆盖前面的样式,并不是整个进行替换,而是对相同的 css 规则进行覆盖,我们举个例子。
1 | .box { |
1 | <div class="box"></div> |

后面的 css 规则颜色,覆盖了上面的背景颜色。
不同的选择器,权重值高生效
权重值假设我们已经在上面做过了,可以看顶部。
我们使用 id 选择器,和 class 选择器来举例。
id 选择器权重值为 1000,class 是 100。所以生效应该是 id 选择器 css 规则
1 | .box { |
1 | <div id="boxId" class="box"></div> |
显示结果与样式重复写的结果是相同的,id 选择器的规则生效。
!important(提升样式优先级)
!important 可以提升样式的优先级,不过 !important 尽量还是少使用比较好。
我们还是拿上面的例子举例,但是在 class 选择器中 加入 !important。
1 | .box { |

只有 class 选择器设置时,颜色改变。优先级被提升到了最前面。
但是如果两个均设置 !important 时,依然是看哪个的权重值大,显示哪个。
行内、内联和外联样式优先级
这时候很多人会奇怪,内联盒外联是什么?
- 行内当然都知道啦,就是写在标签的
style属性中的css规则 - 内联其实就是
<style>标签里的css规则 - 外联就是使用
link标签的css规则
行内样式
1 | <!-- choise.html --> |
1 | /* choise.css */ |
根据权重值来计算,行内样式的权重值最大,所以行内样式生效了。

但是在上图中,我们并不能看出内联和外联样式的优先级。
内联和外联样式优先级
首先我们将上面的例子中将行内样式中的背景颜色除去,就变成了下面的样子。
1 | <div class="box"></div> |
我们再来看结果。

我们发现结果变成了淡黄色,那么说明内联样式的优先级更高吗?
现在,我们将两个顺序调换,将 link 标签与 style 标签顺序调换。
1 | <style> |
我们再来看看结果。

这时候我们发现,外联样式的优先级更高了。
所以总结一下,外联与内联样式的优先级和加载顺序有关,相当于就是同选择器下,后出现的会覆盖前面出现的。
- 外联在前,内联在后,则内联优先级高
- 内联在前,外联在后,则外联优先级高
样式应用中嵌套
非应用于目标
我们在很多时候,比如在开发中,会定义一个全局的字体颜色。而全局设置的颜色,有时候并不是直接应用于目标的,而是应用于目标父级,甚至父级的父级。
而这时候,我们 css 规则是以怎样的优先级展示呢?
1 | <div id="box"> |
1 | #box { |

从结果上看,文字显示的是白色,我们就可以知道,它其实就是离目标越近者优先。
可能会有疑惑,例如如果权重更大的情况呢?
我们将
.box改成#box,class="box"改成id="box",我们设置为id选择器,然而结果相同一样是白色。当然可能还不相信时,可以为外层的
color语句添加!important,这时候权重值变为无穷大,但是显示的结果还是白色。
所以可以明白,在非应用于目标的情况下,会优先选择最近的父级 css 规则来显示。
权重相等的情况下
那么接下来,我们来看看在权重相等的情况下是怎么展示的。
- 显示最近的
css规则
我们计算权重值可以知道,是相同的,为了避免有人觉得是下面的覆盖上面的,我们将代码顺序调整
1 | .box { |
1 | <div class="box"> |
我们就会看到,显示的颜色是白色。
总结
我们来总结一下 css 优先级吧。
首先,肯定是我们在介绍权重的时候展示了一张图。
- !importtant(无穷大) > 行内样式(10000) > id 选择器(1000) > class/伪类/属性(100) > 标签选择器/伪元素(10) > 通配符(1)
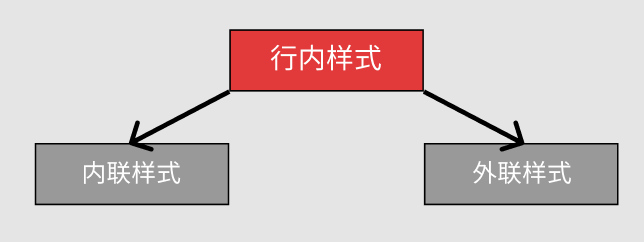
这里我们在添加一张图,那就是行内样式、内联、外联样式

- 行内样式 > 内联样式 & 外联样式
内联样式与外联样式是根据加载顺序来显示的。
 样式重复多写
样式重复多写