CSS 系列之flex 布局
什么是 flex 布局
flex 是 Flexible Box 的缩写,意为弹性布局。可以让我们盒状态模型更加灵活。
所有的容器都可以指定为 flex 布局。
1 | .box { |
当我们设置 flex 容器时,所有子元素自动成为 flex 的容器成员,称为 flex 项目。

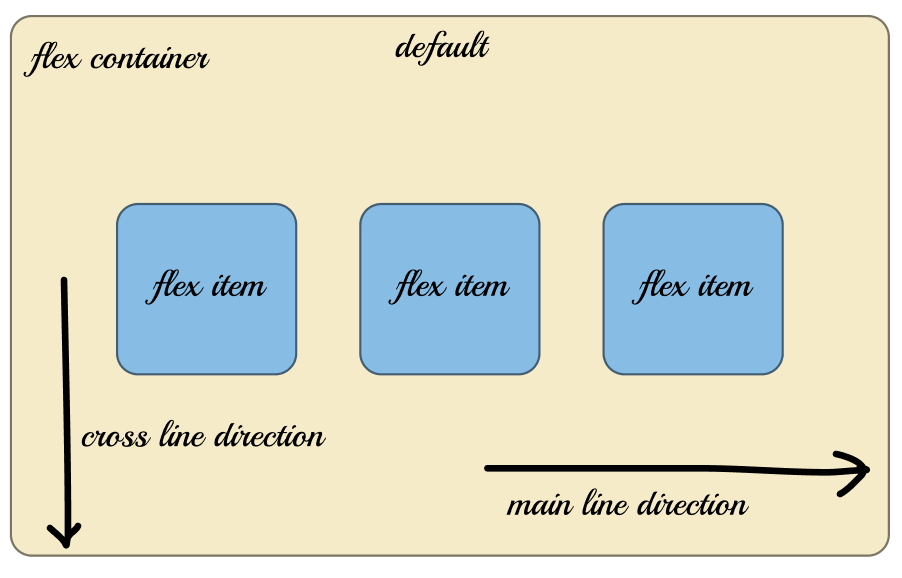
而在 flex 布局中,有两根轴线:主轴(main) 和 交叉轴(cross)。
图中已经标明了,默认情况下的主轴指向为横向从左向右,而交叉轴默认为纵向从上到下。
flex 容器属性
以下六个为 flex 容器属性,用来调整容器内部布局。
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-centent
flex-direction
flex-direction 属性决定了主轴的方向。
1 | .box { |
我们来对四个值做一个解释。
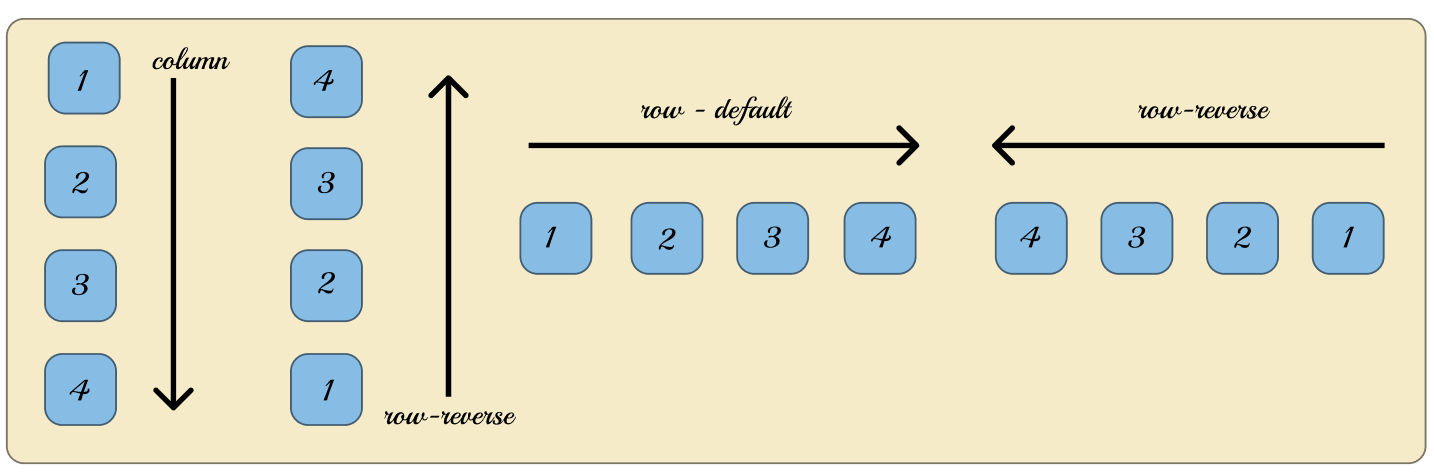
- row(默认值): 主轴水平,起点在左
- row-reverse: 主轴水平,起点在右
- column: 主轴纵向,起点在上
- column-reverse: 主轴纵向,起点在下
我们来看一下具体的图

可以自行去验证一下。
flex-wrap
flex-wrap 属性用来设置在轴线上是否进行换行。
1 | .box { |
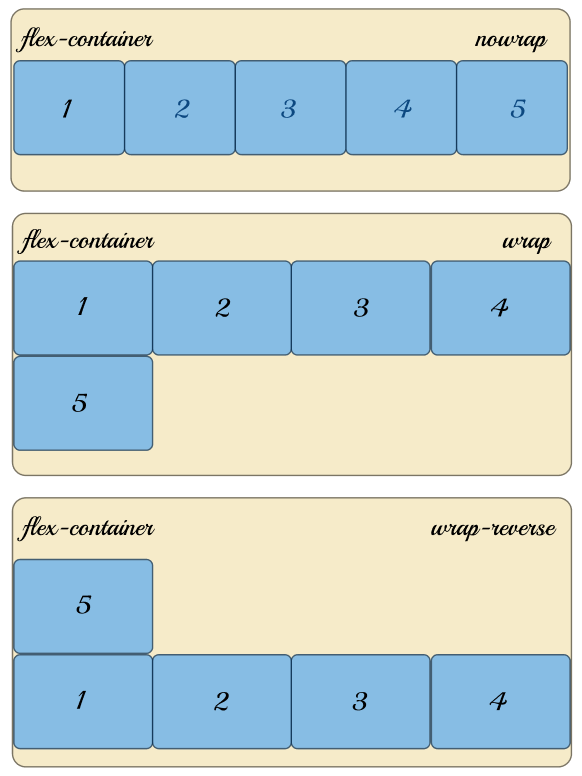
- nowrap(默认值): 不换行
- wrap: 换行
- wrap-reverse: 换行,并且倒序
设置 nowrap 时,元素宽度尽管设置了,也会被进行压缩,导致宽度减少。

flex-flow
flex-flow 属性就是 flex-direction 和 flex-wrap 两个属性的简写方式,默认值为 row nowrap。
1 | .box { |
justify-content
justify-content 是用来设置项目在主轴方向上的对齐方式。
1 | .box { |
一共有五个可选取值。
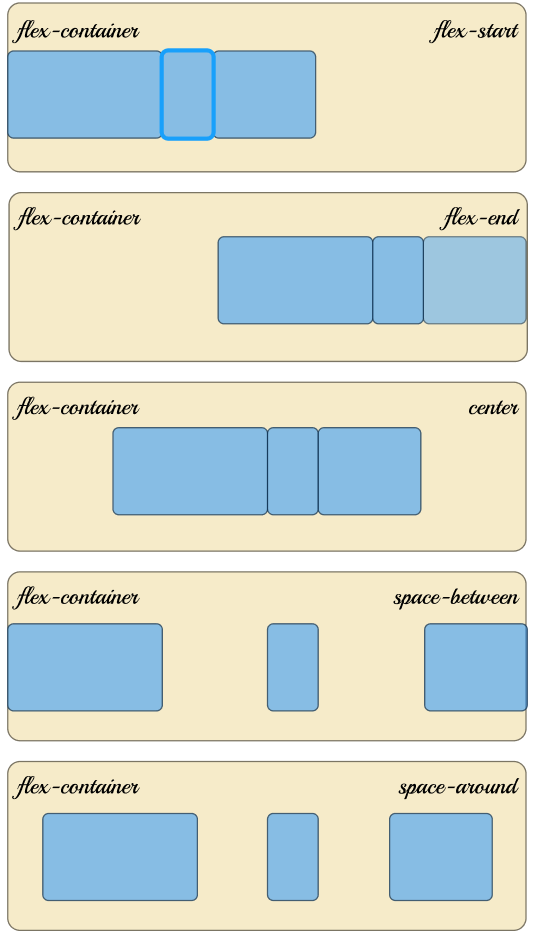
- flex-start(默认值): 主轴起点对齐
- flex-end: 主轴终点对齐
- center: 主轴中间点对齐
- space-between: 主轴起点终点两侧贴边,中间项目间隔开,且间隔相等
- space-around: 主轴起点终点两侧的间隔相等,且大小是中间间隔的一半,而中间项目之间的间隔相等

在图中展示的是 flex-direction: row 的情况,具体布局要根据具体的主轴设置方向来定。
align-items
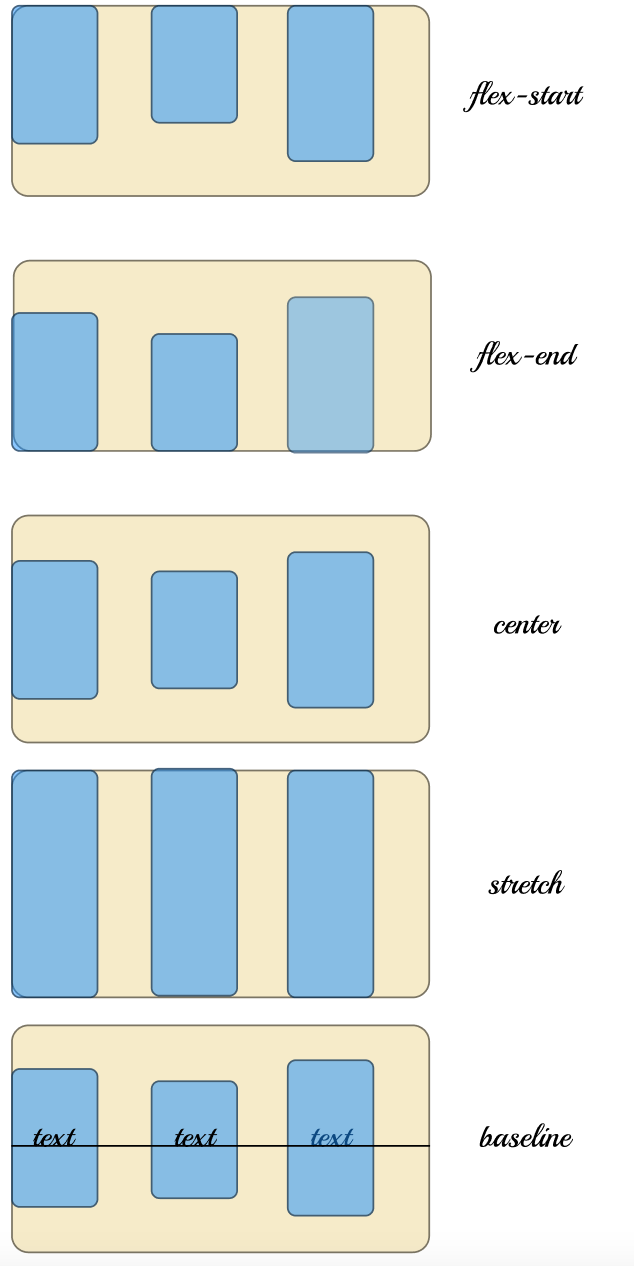
align-items 是用来设置项目在交叉轴方向上的对齐方式。
1 | .box { |
一共有五个可选取值。
- flex-start(默认值): 交叉轴起点对齐
- flex-end: 交叉轴终点对齐
- center: 交叉轴中间点对齐
- baseline: 项目第一行文字的基线对齐
- stretch(默认值): 如果项目未设置高度或设置
auto,则占满整个容器高度

该图是根据默认的 flex-direction: row 来显示,具体的还需要根据方向来表示。
align-centent
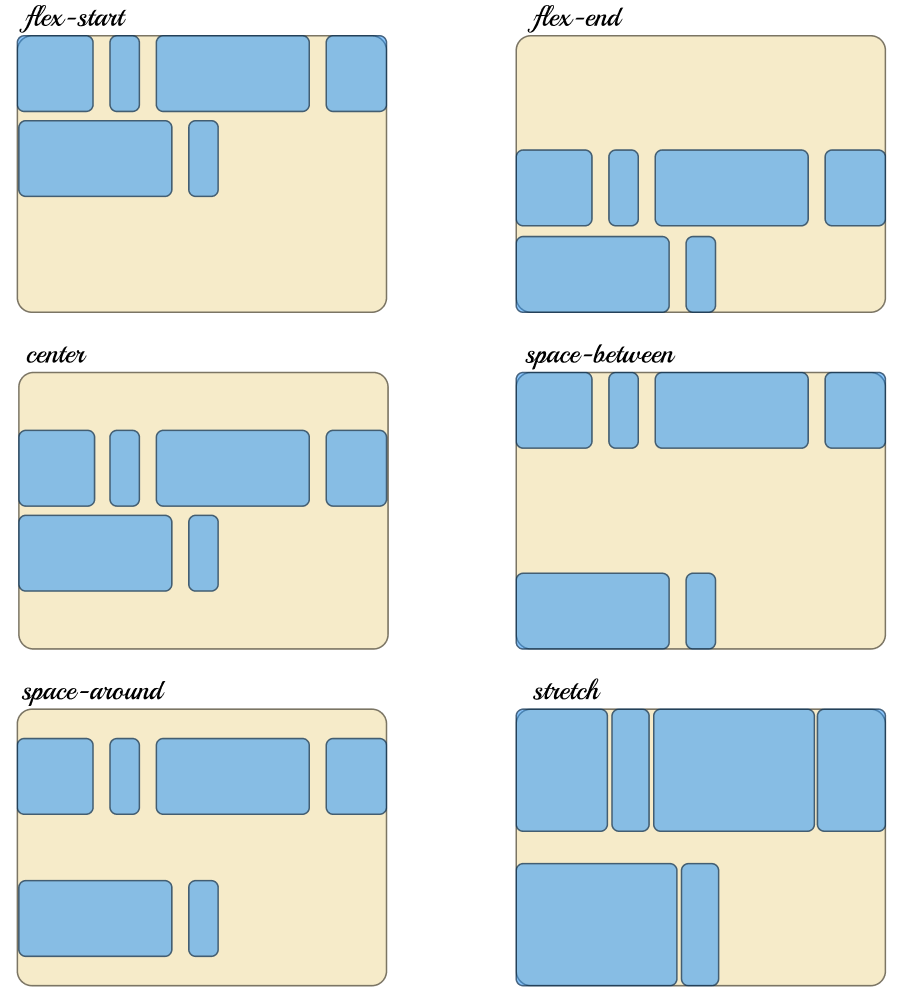
align-content 是用来设置多根轴线的对齐方式,如果只有一根轴线,则不起作用。
1 | .box { |
一共六个可选值。
- flex-start: 交叉轴的起点对齐
- flex-end: 交叉轴终点对齐
- center: 交叉轴中间点对齐
- space-between: 交叉轴的两端贴边,项目之间的间隔均匀分布
- space-around: 交叉轴两端的间隔相等,而项目之间的间隔是两边间隔的两倍
- stretch(默认值): 轴线占满整个交叉轴

我们也是按照 flex-direction: row 来的,具体的还需要根据方向来表示。
项目的属性
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
order
order 是在项目中设置的属性,而设置该属性,可以调整项目的排列顺序,数值越小,排列在越前面,默认为 0。
1 | .item { |
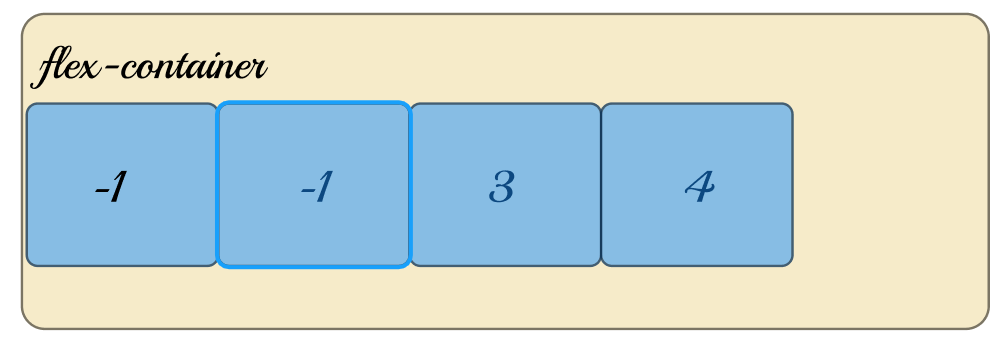
我们画一个简单的图,来表示 order。

相同值会按照设置顺序排列,而不同值则按照从小到大排列。
flex-grow
flex-grow 属性定义了项目的放大比例,默认为 0,如果空间又剩余,也不放大。
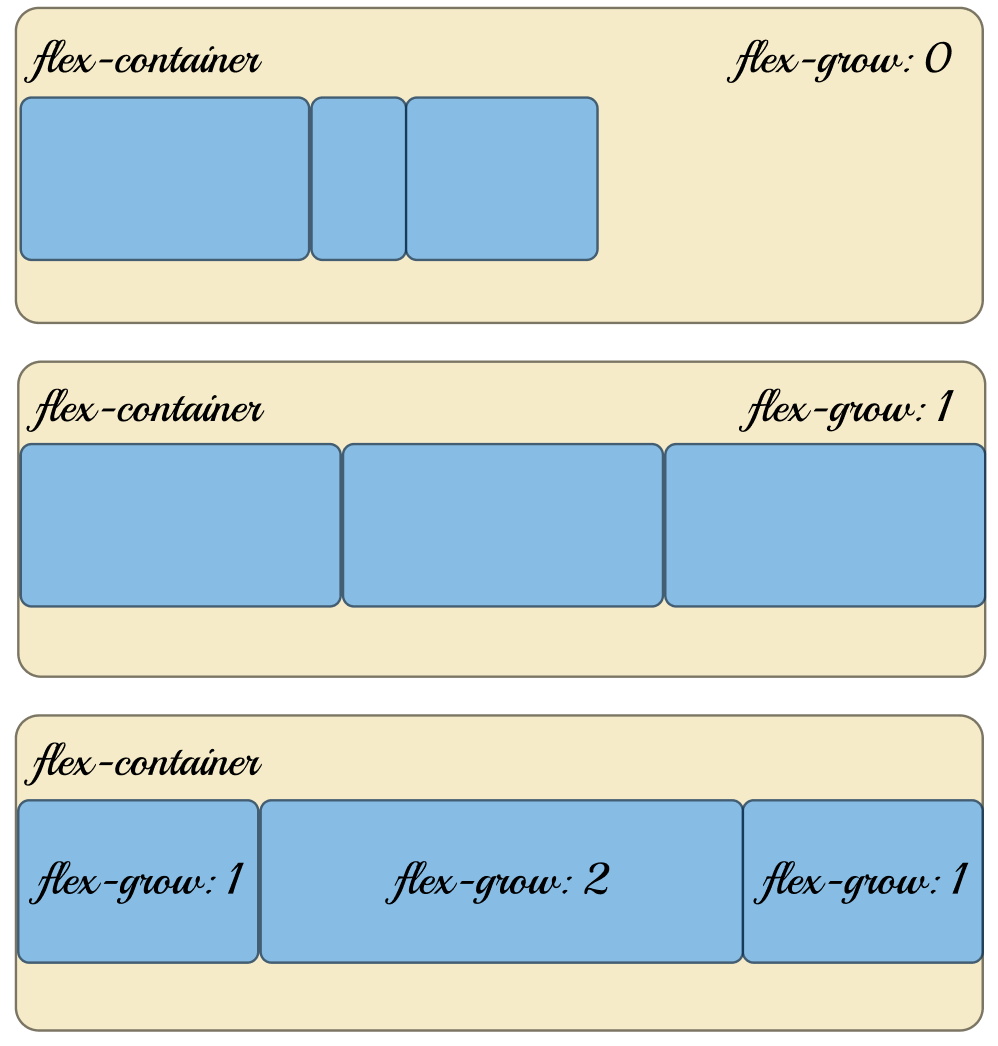
我们来看图,举一下例子。

第一个图,我们可以看到,所有的
flex-grow都给了默认值0, 且给每一个item设置不同宽度时显示,所以并不会进行放大,只会展示原来大小。第二个图是,我们全部设置为
1时,如果item没有设置宽度,会均匀平分宽度,而如果有设置宽度,则会保留宽度差进行放大。第三个图是,我们一个设置为
2,其他均为1时,如果没设置宽度,会以1:2:1来平分宽度,而如果有宽度设置,也会存在部分偏差。
所以为了准确性,最好不设置 item 宽度。
flex-shrink
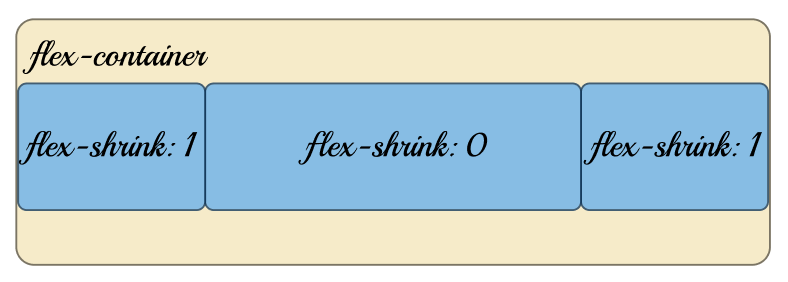
flex-shrink 属性定义了项目的缩小比例,默认为 1,如果空间不足,该项目会缩小。
1 | .item { |
当我们有设置为 0 的时候,则项目不会进行压缩,会保留原来设置的大小。

我们可以看上面的 nowrap 的情况,不够大小时,进行了压缩,而这时候,我们将其中一个设置为 flex-shrink: 0,则不会对这个 item 进行压缩。
也许不明确,我们来用代码举个例子吧
1 | .box { |
1 | <div class="box"> |

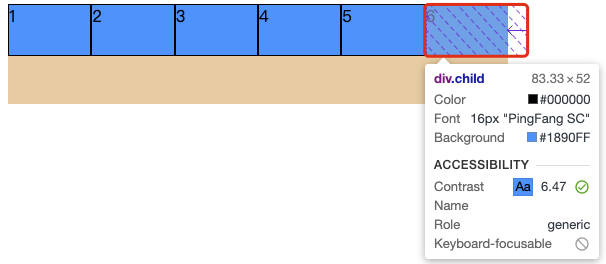
这时候的显示,我们可以用开发者工具查看大小不足 100px,已经被压缩了。
我们将第二个,添加 flex-shrink: 0,我们在来看看结果。
1 | <div class="child" style="flex-shrink: 0">2</div> |

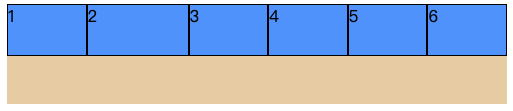
发现,第二个的宽度就不被压缩了,保留了原来的宽度。
flex-basis
flex-basis 属性定义了分配多余空间之前,项目占据的主轴空间。默认值为 auto,即项目的本来大小。
1 | .item { |
可以设置 px 值,来指定项目将占据的固定空间大小。
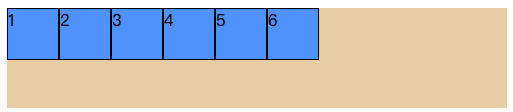
我们还是按照 flex-shrink 中使用的代码来举例子,我们设置 flex-basis: 50px,我们会发现项目的本身大小就被压缩到 50px 了,而不是我们设置的 100px 了。
1 | .item { |

flex
flex 属性是 flex-grow,flex-shrink,flex-basis 三个属性的缩写,默认值为 0 1 auto
1 | .item { |
快截止有:auto(1 1 auto) 和 none(0 0 auto)
flex: 1 是我们经常会在开发中用到的,而 flex: 1 代表着什么呢?其实就是 flex: 1 1 0%。
flex-shrink 与 flex-basis 省略时,默认分别为 1 和 0%。
align-self
align-self 属性允许单个 item 可以有其他项目不一样的对齐方式,可以覆盖容器属性中 align-items 属性,默认值为 auto。
其值是与 align-items 属性相同。
1 | .item { |
总结
flex 布局,我们就介绍到这里了,在开发中,flex 布局是特别重要的,而且是很常用的一种布局属性,需要好好掌握,希望这篇文章对你有所帮助。
感谢各位观看