个人博客搭建之 Hexo - NexT 主题下配置 Gitalk/Disqus 评论系统
因为在 next 主题下,都已经带有 gitalk 和 Disques 的配置了,所以不需要我们去修改主题内的文件,只与主题编辑文件有关。
gitalk 设置 - 不需要科学上网
主要流程
我们现在开始分步操作教学
创建账号就不用我多说啦。
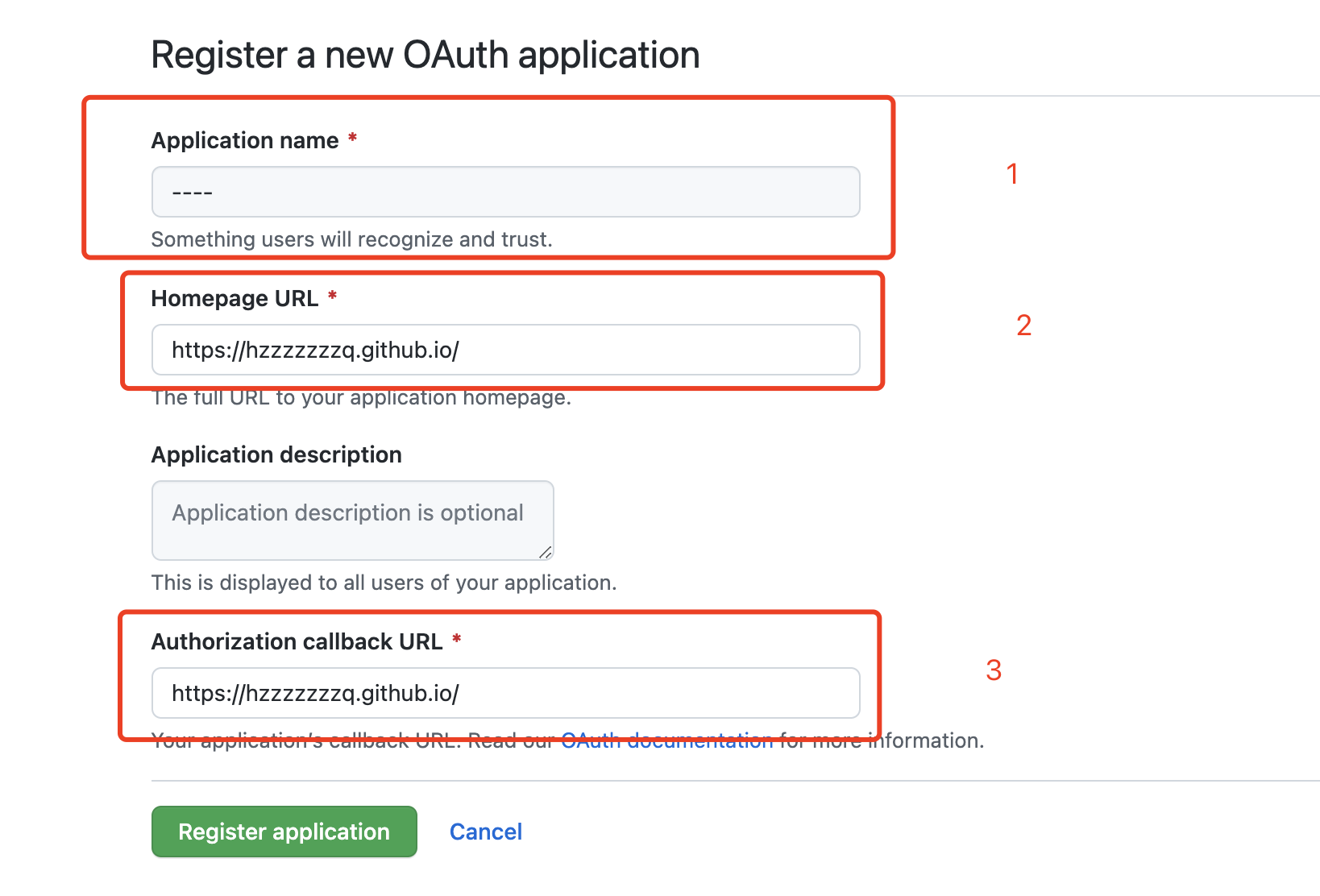
创建一个 OAuth application
Application name:根据你自己来填即可Homepage URL:填写你的博客域名Authorization callback URL:还是填写你博客的域名

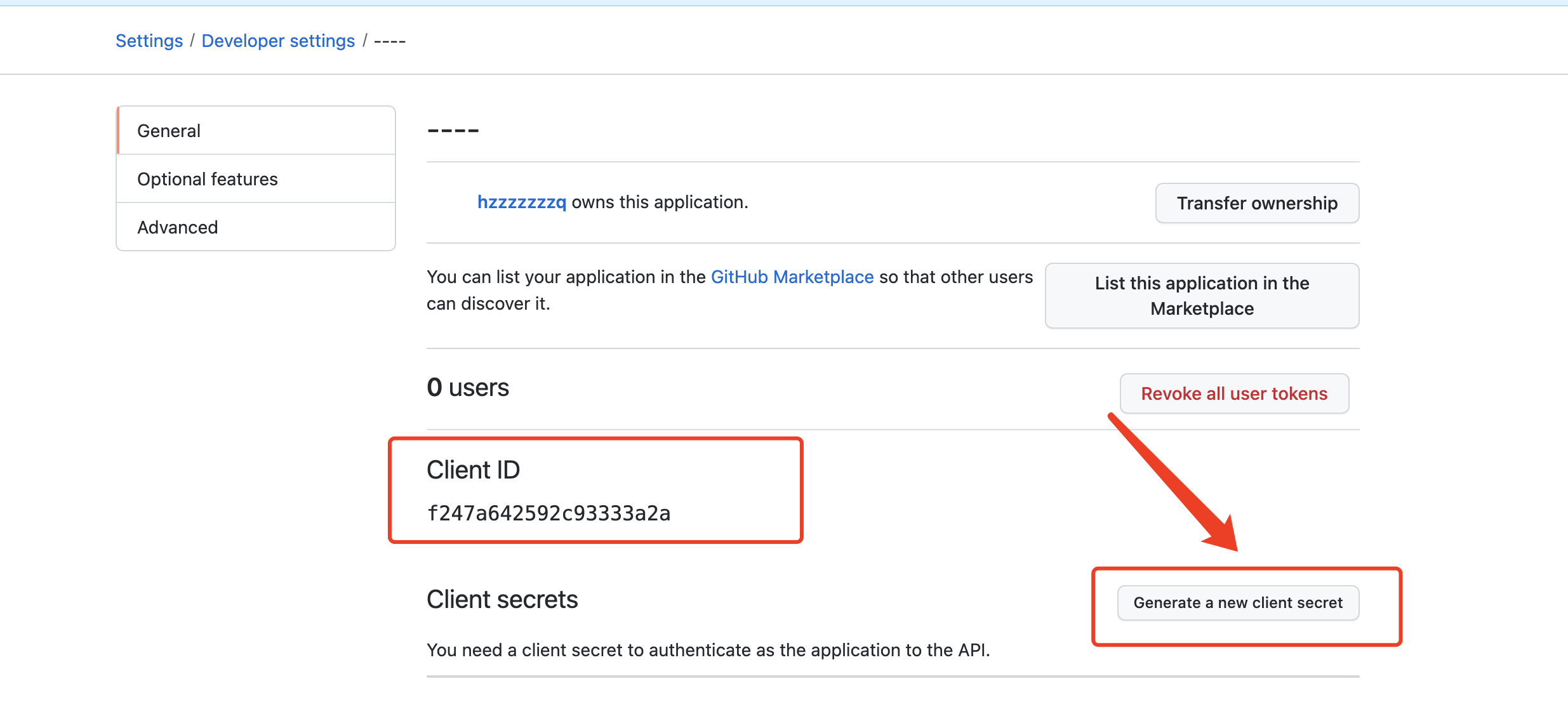
点击 Register application 之后,会进入这个页面,在这里 Client ID 和 Client secrets 两个值,是需要存下来的,一会儿要用。

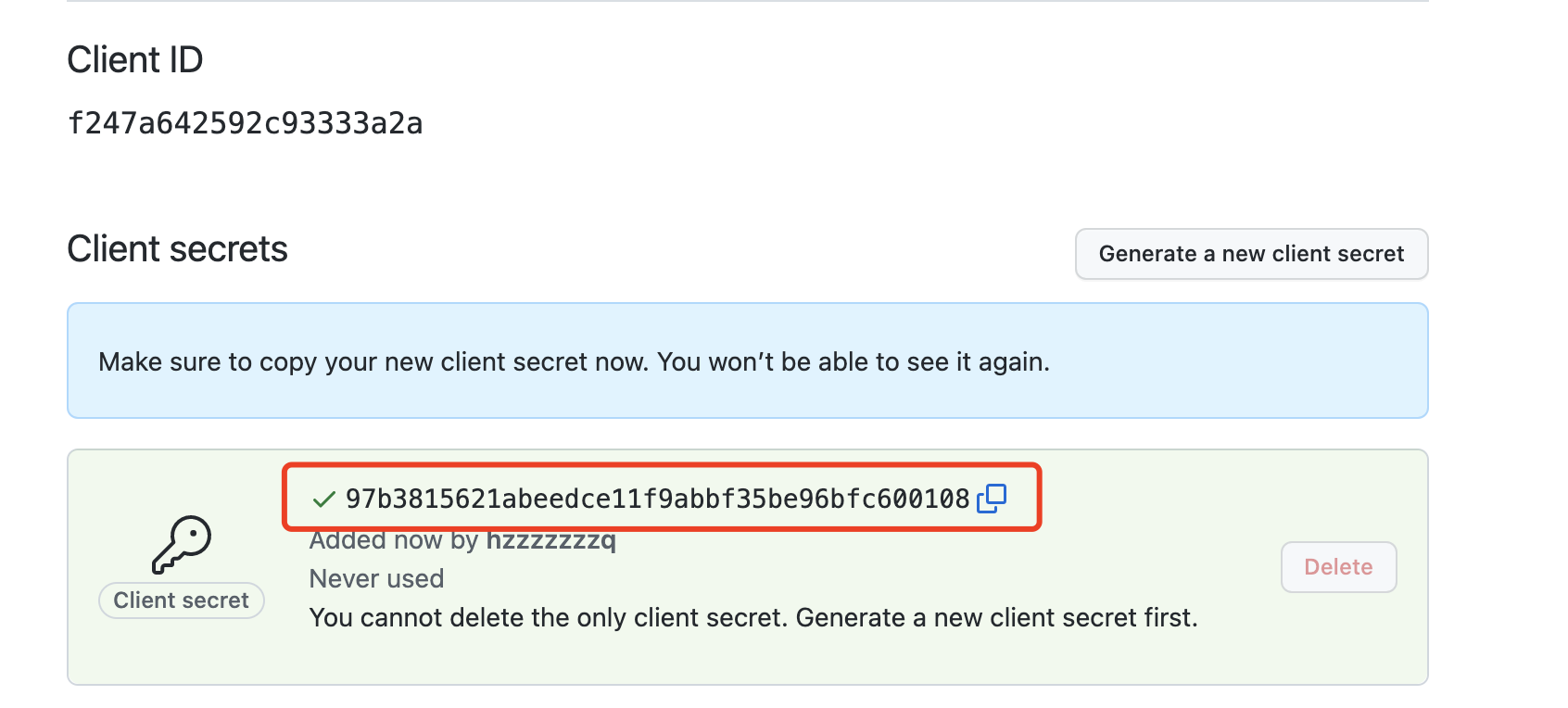
Client secrets 是需要自己创建一个的不会给你自动创建的,点击之后,就会创建一个。

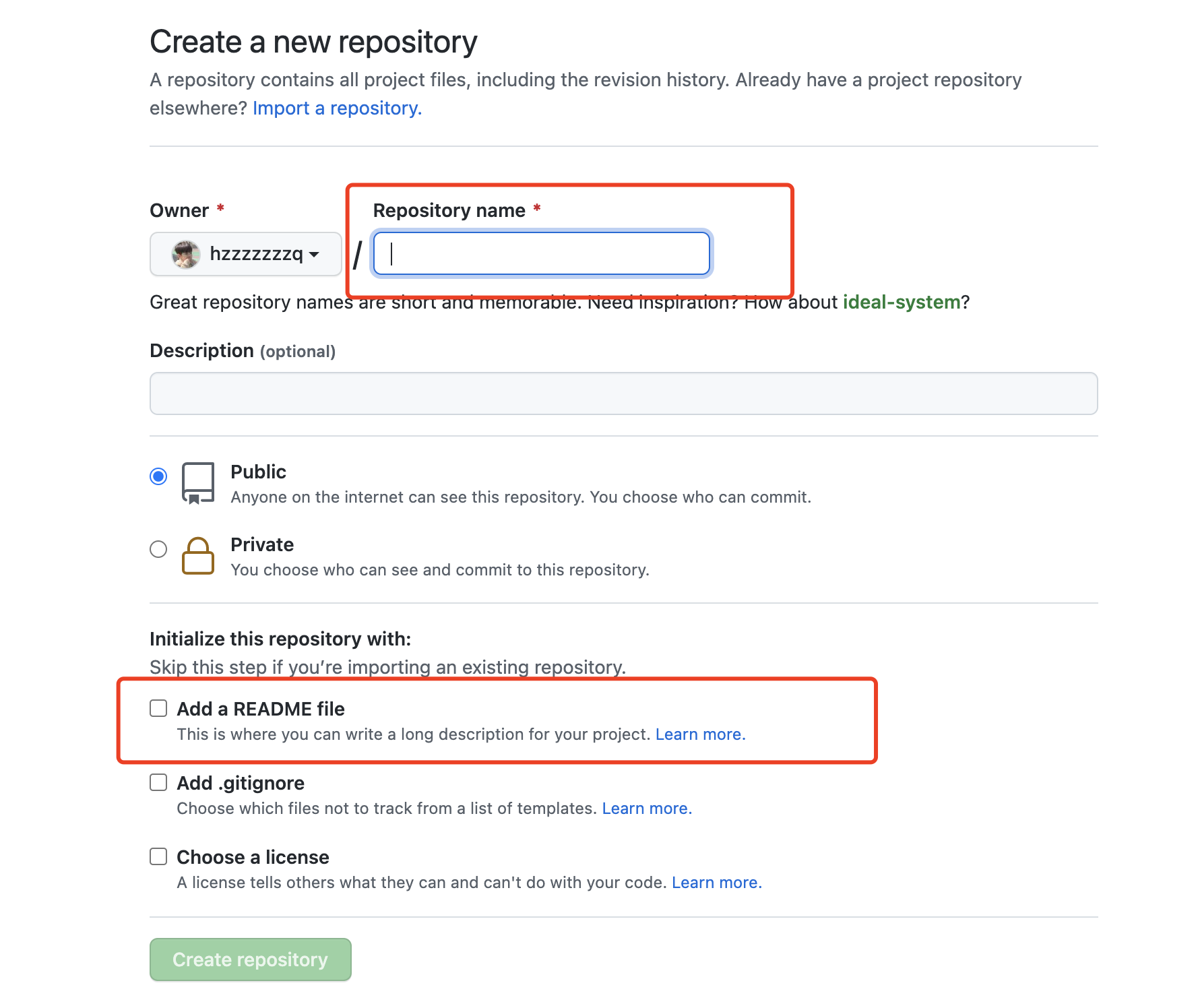
- 创建一个仓库 - 地址

Repository name 仓库名称
添加一个 README file,点击创建就可以了。
如果你看过我的第一篇文章《hexo-githubPages》,你就可以直接用你 githubpages 的仓库(yourname.github.io),不需要新建一个仓库了。
我们来修改主题编辑文件-进行配置
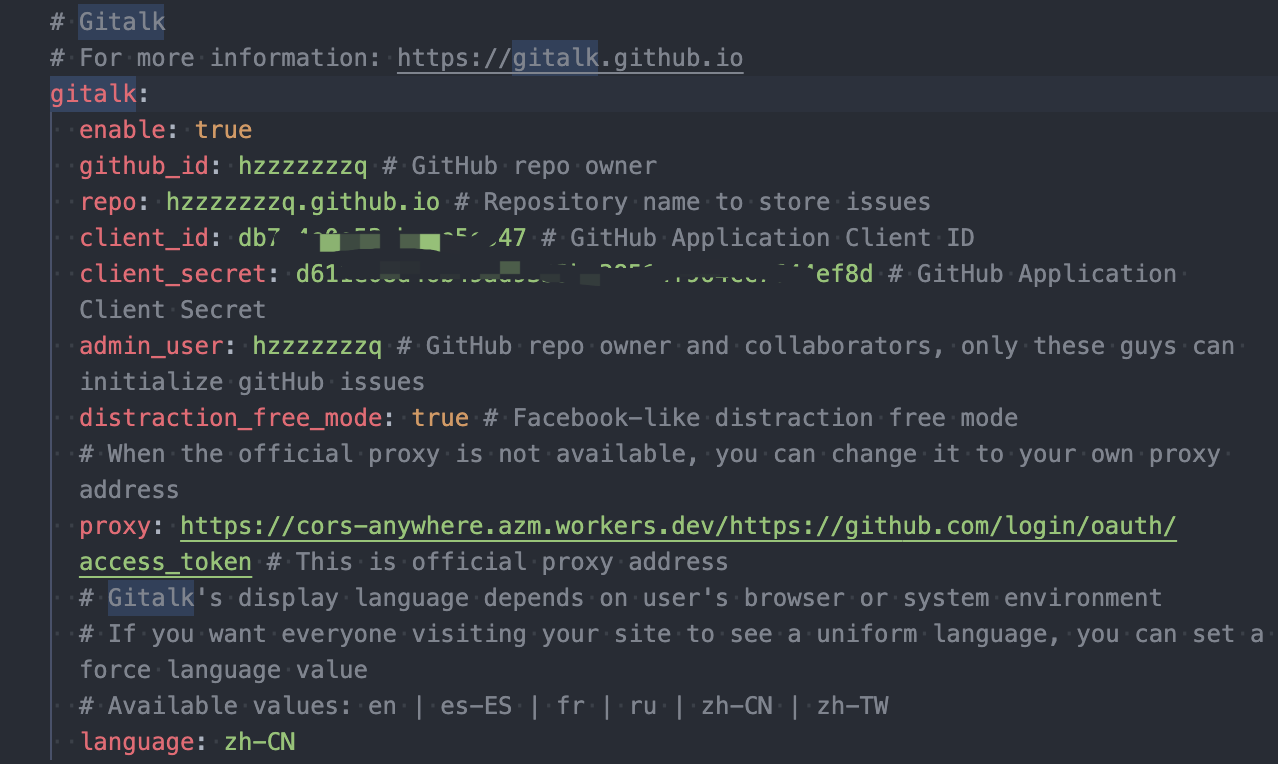
enable: 打开 gitalk 评论。github_id:就是仓库的拥有者,也就是你的 github 名称。repo:就是仓库,输入你的仓库名。client_id:就是我们刚刚创建OAuth Application之后,拿到的值。client_secret:也是我们刚刚拿到的值。admin_user:是你的仓库拥有者。language:修改语言。

配置完成之后,执行
1 | $ hexo clean && hexo g -d # 清理缓存并发布 |
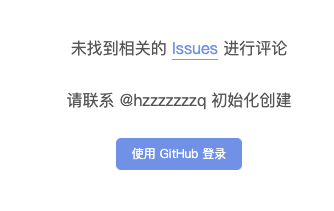
你在本地或者你部署的网站,找到一篇文章,拉到底部,会看到这样的情况。

点击登陆 github 即可。
- 可能遇到错误
error=redirect_uri_mismatch&error_description=The+redirect_uri+MUST+match+the+registered+callback+URL+for+this+application.&error_uri=https%3A%2F%2Fdocs.github.com%2Fapps%2Fmanaging-oauth-apps%2Ftroubleshooting-authorization-request-errors%2F%23redirect-uri-mismatch
首先,确认是不是在本地点击的 使用 Github 登陆,如果本地,请先执行 hexo d,然后去部署的网站上点击登陆。如果还会有其他问题,可以看一下 gitalk 可能出现问题的解决方案。
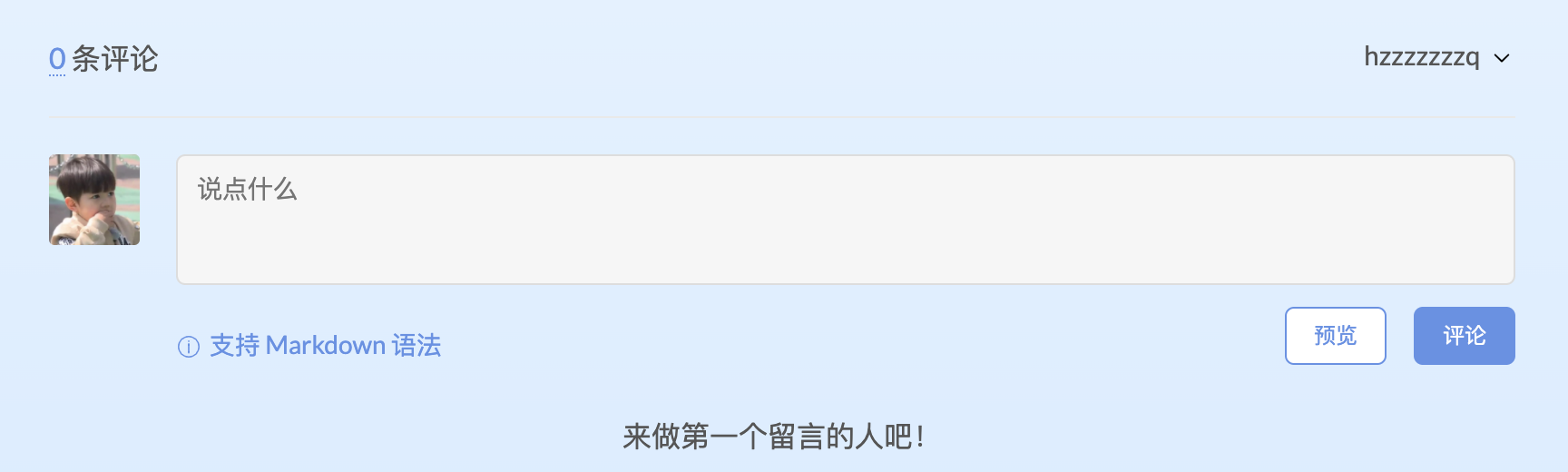
- 最后成功结果

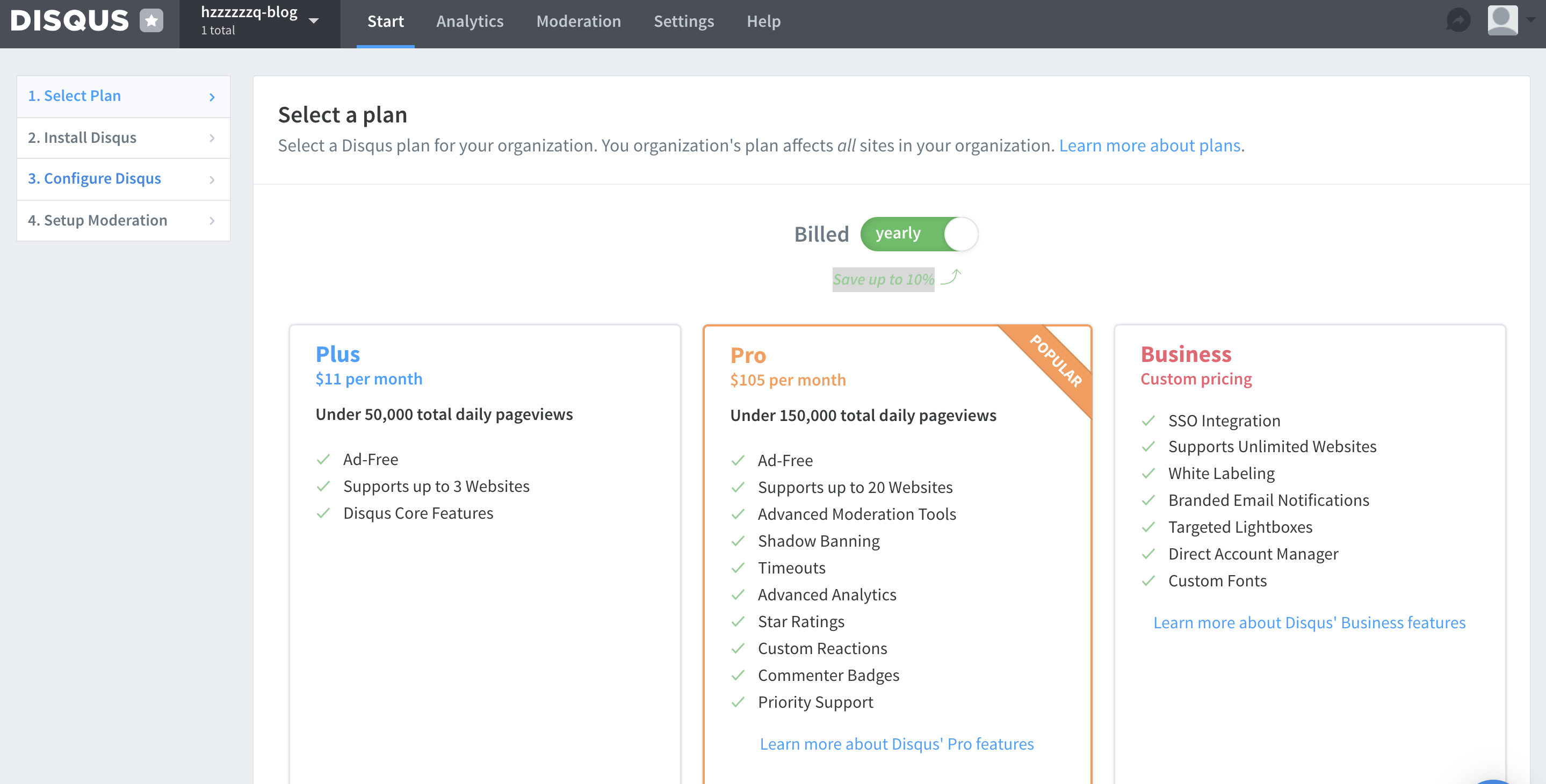
Disqus 设置 - 需要科学上网才能显示
如果您的评论会有许多人,可以选择一个订阅购买,但是如果人数较少,可以选择底下的 Basic.


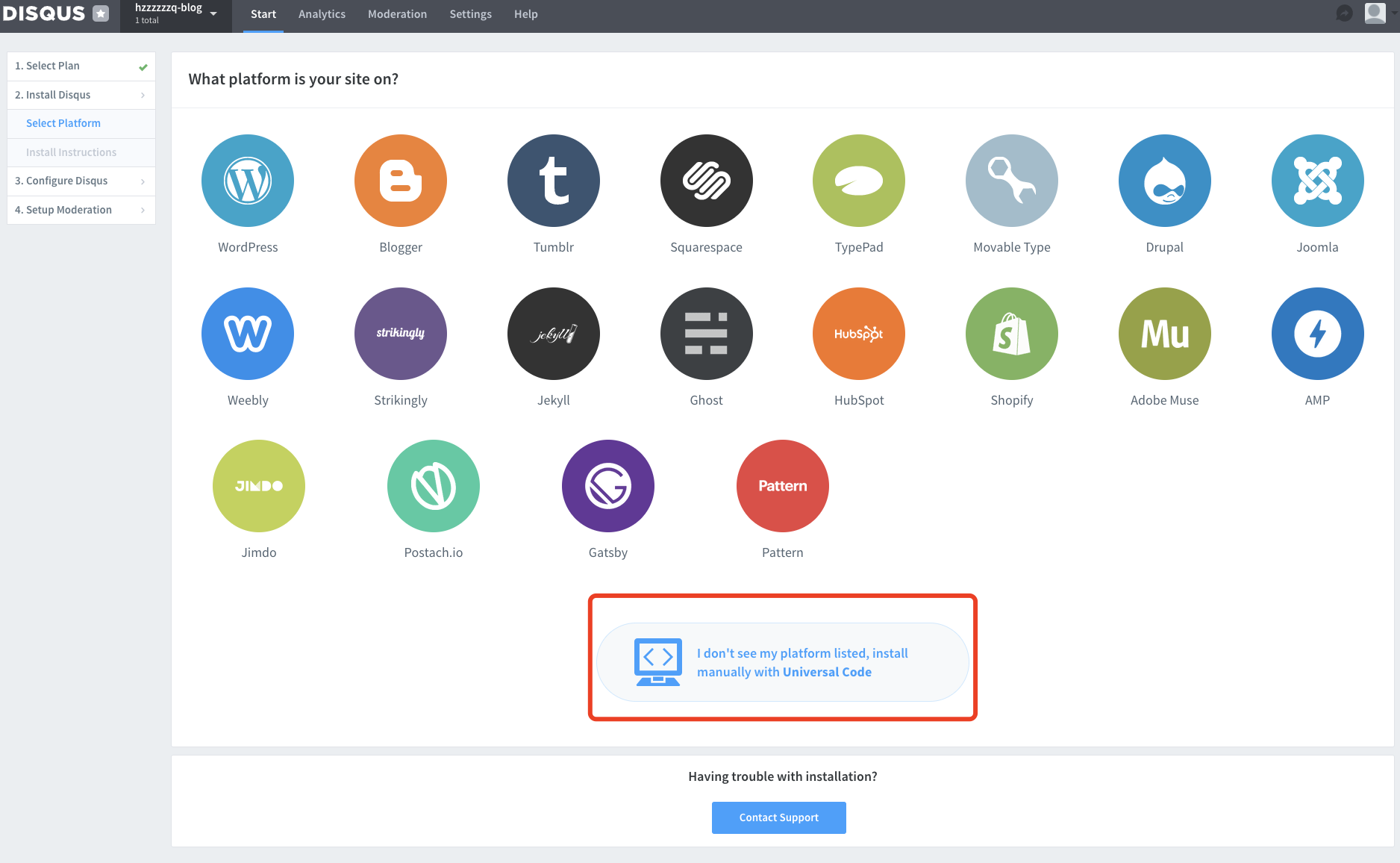
- 下一步,会让我们选择在哪个平台,而我们会发现没有 hexo,所以我们选择
I don't see...

- 选择之后,就会出现 2.2 步骤,教您怎么安装程式码

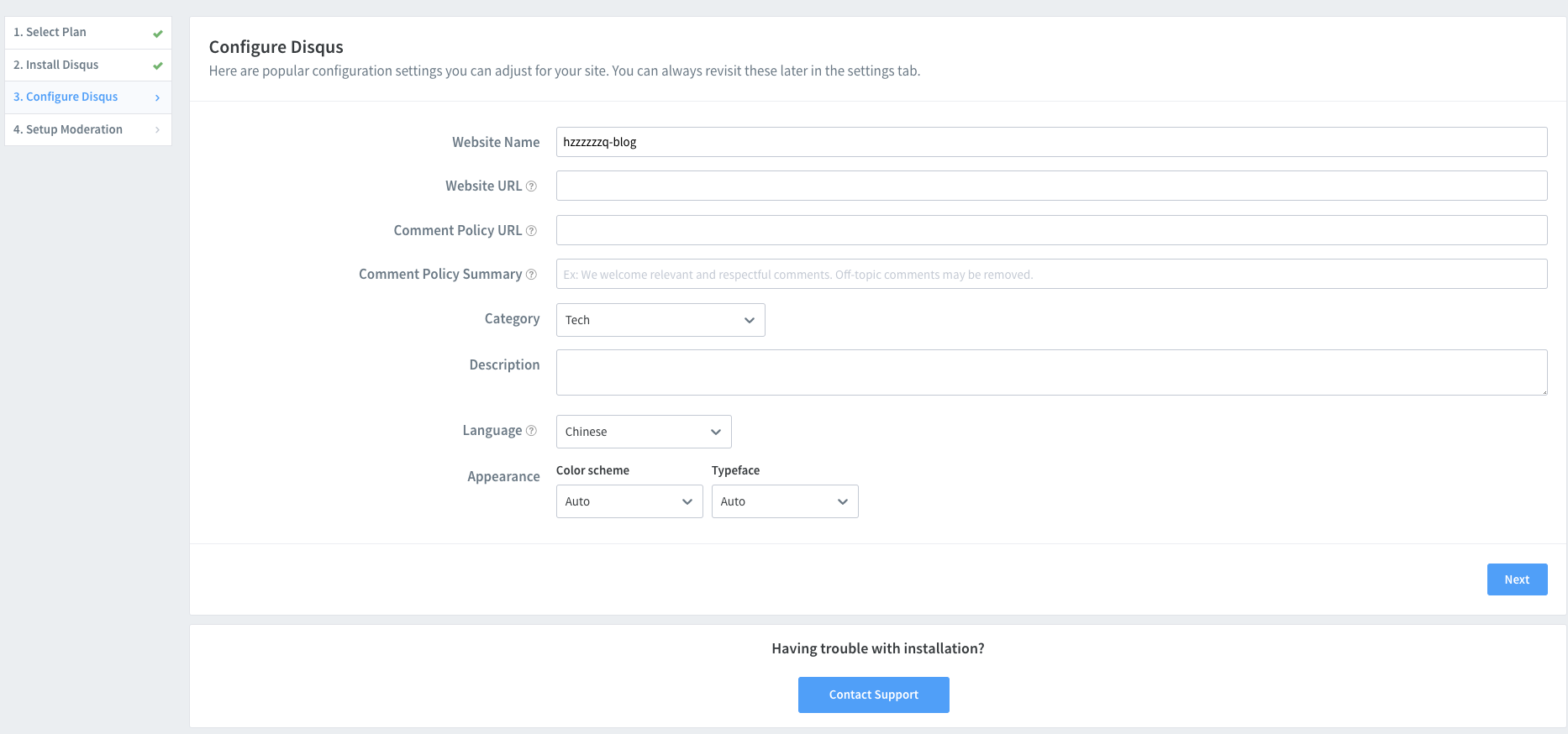
- 因为,我们需要的是 short-name,我们跳过这一步,直接来到第三步,是设置一些您要应用的网站留言板的相关设定,填写您想填的资料或是都不填也可以,但要记得
Website Name不要改动,或是再另外改成你想要的即可

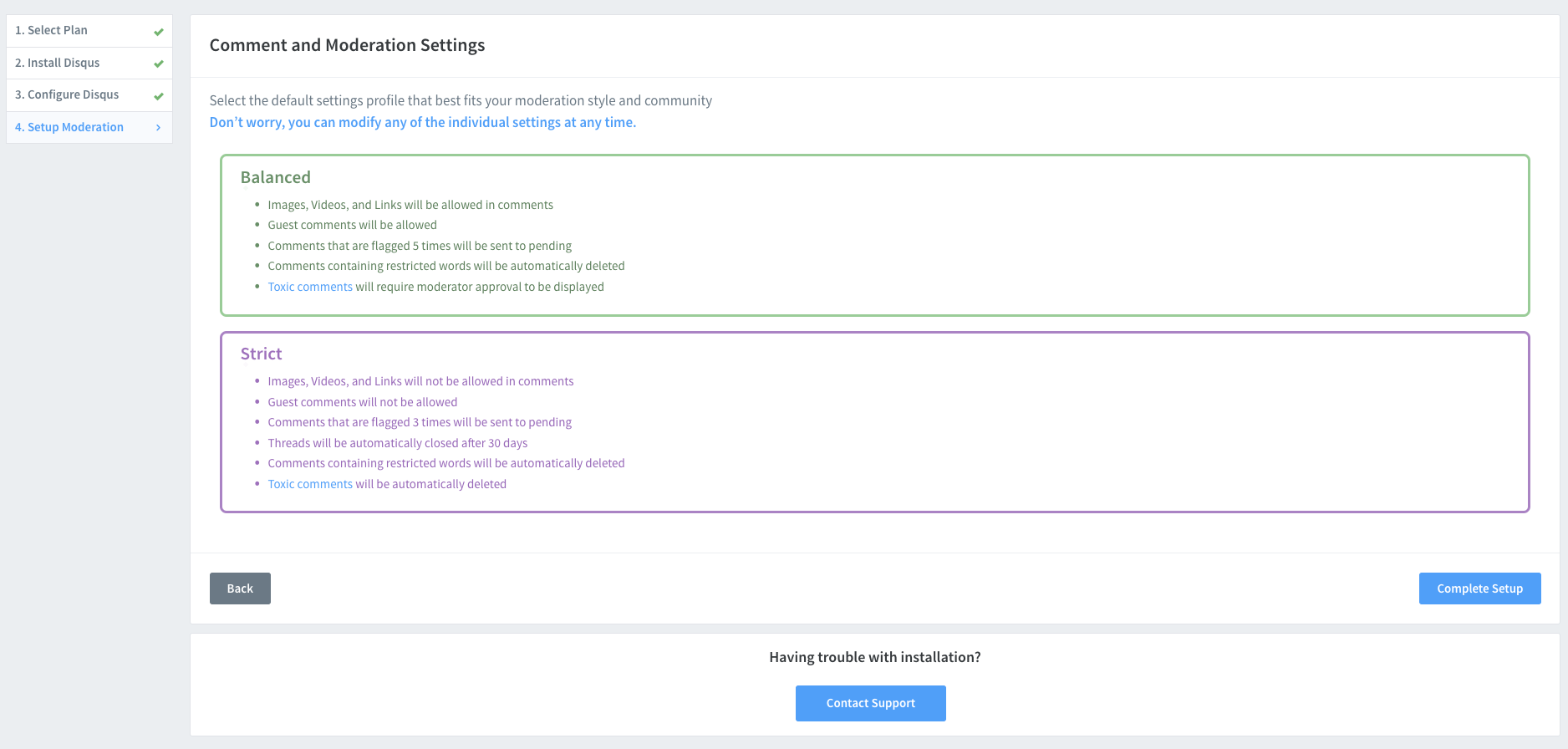
- 然后我们点击 next 就来到最后一步了,选择评论的审核机制,具体的可以根据翻译选择。我们可以选择
Balanced。

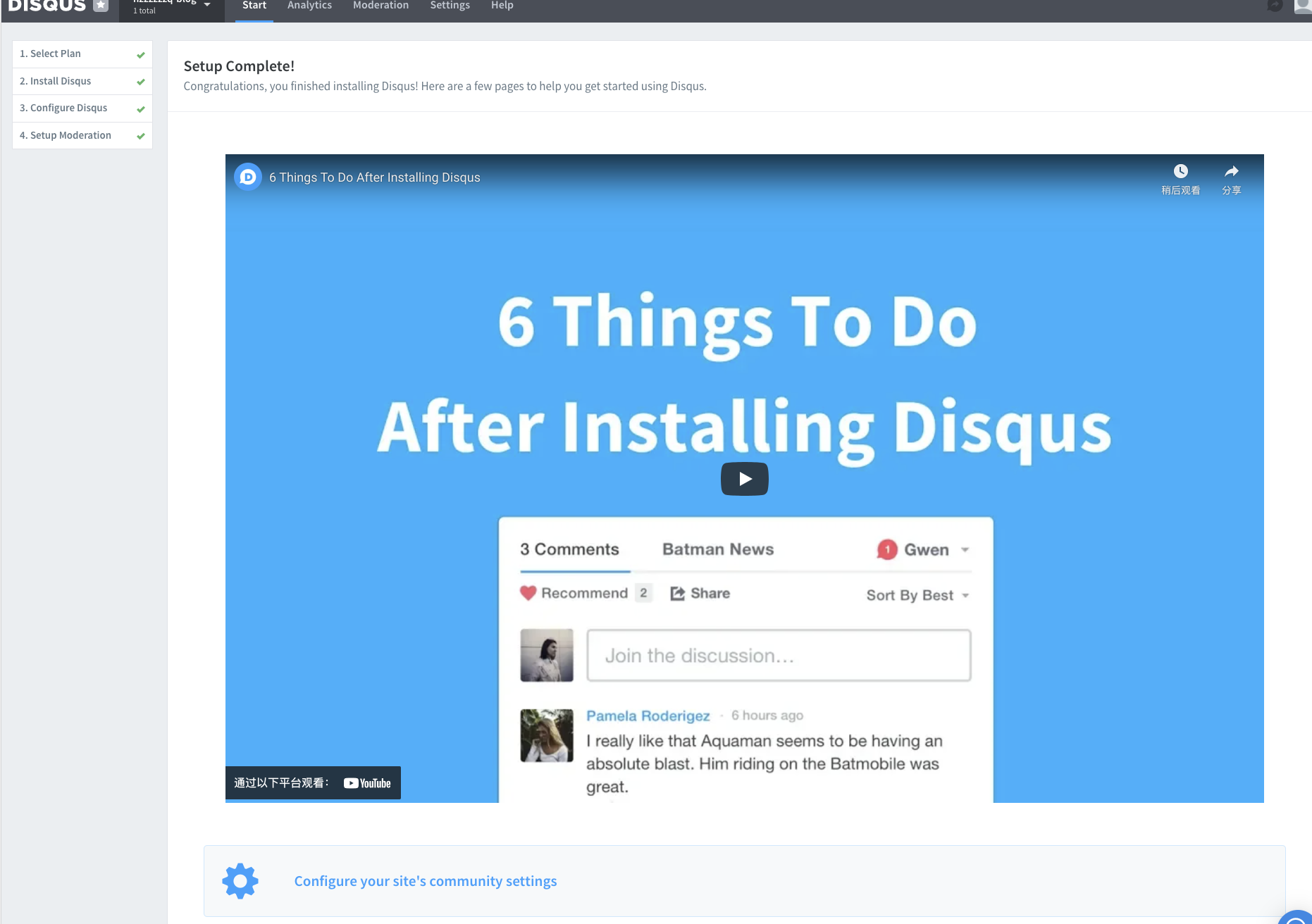
- 到此,我们已经完成 Disqus
site的配置了,接下来,就是进入我们的next主题中的配置了。

hexo - next 主题设置
在 next 主题中,以及为我们提供了 next 主题下 Disqus 相关配置。
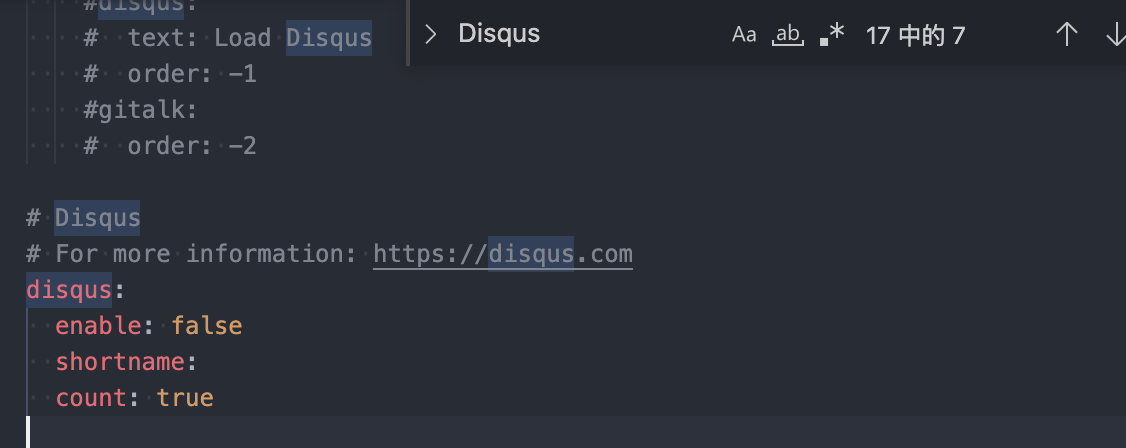
我们只需要编辑主题配置文件下的内容就可以了 ,在配置文件中,搜索 Disques,找到下面的代码。

将配置的 shortname 内容输入,并将 enable 修改为 true 即可
然后我们执行
hexo g -d就可以查看效果了,选择一篇文章,看最底部,就出现评论功能了。
