个人博客搭建之 Hexo 配置 - 常用
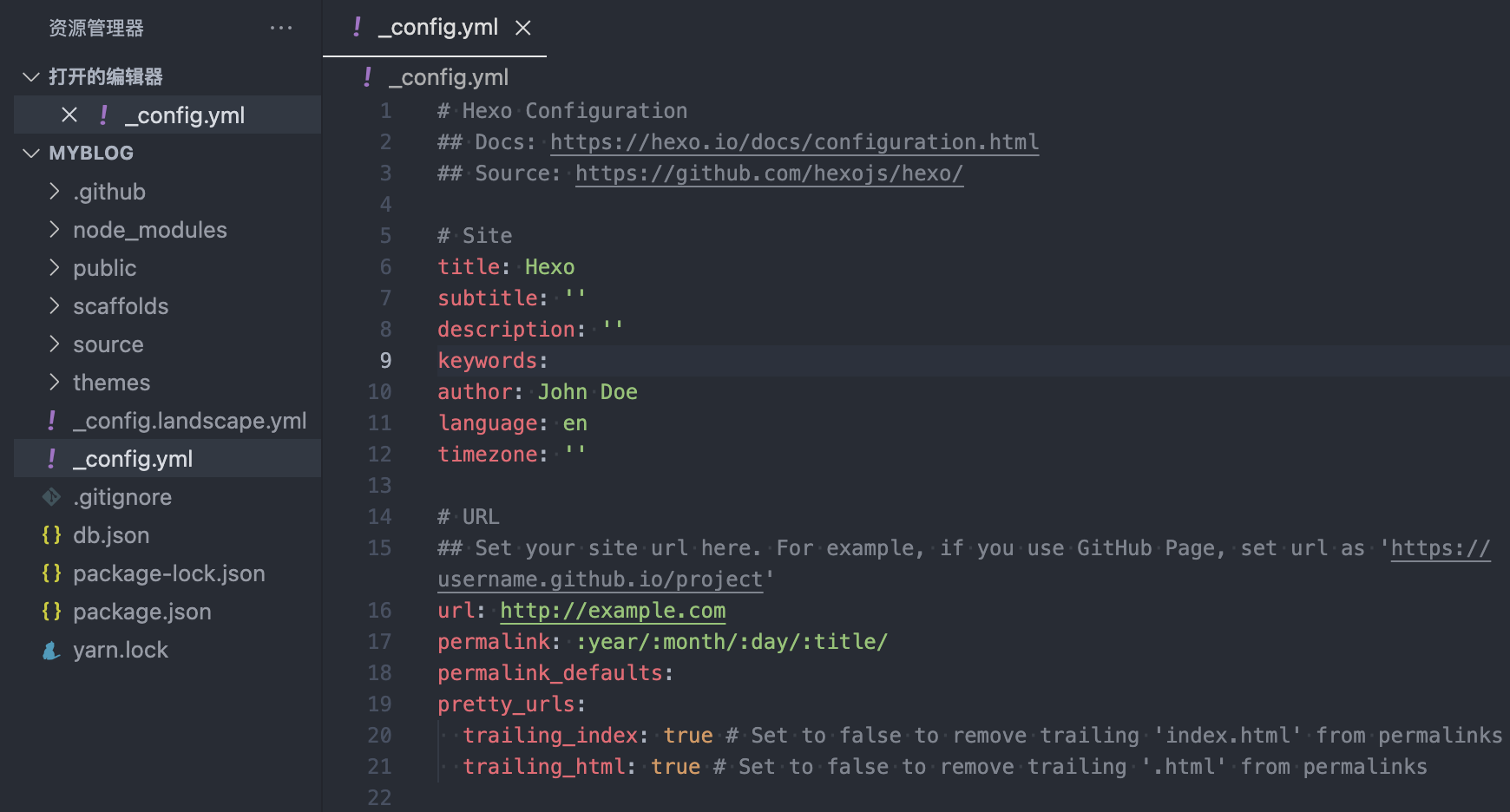
hexo 的配置是在哪里设置的呢?其实就是根目录下的 _config.yml 文件中进行配置。

网站配置
1 | # Site |

网址
提醒一点,url 直接使用你配置的 url 即可,不要随意去增加 path,而 root 虽然时网站的根目录,但是我研究了一周了,如果添加了根目录,可能就会导致 css 加载的问题。
所以上面的 url 和 root 尽量不要进行添加 path,除非你愿意手动去更改文件目录信息,较为繁琐,容易导致全站出问题。
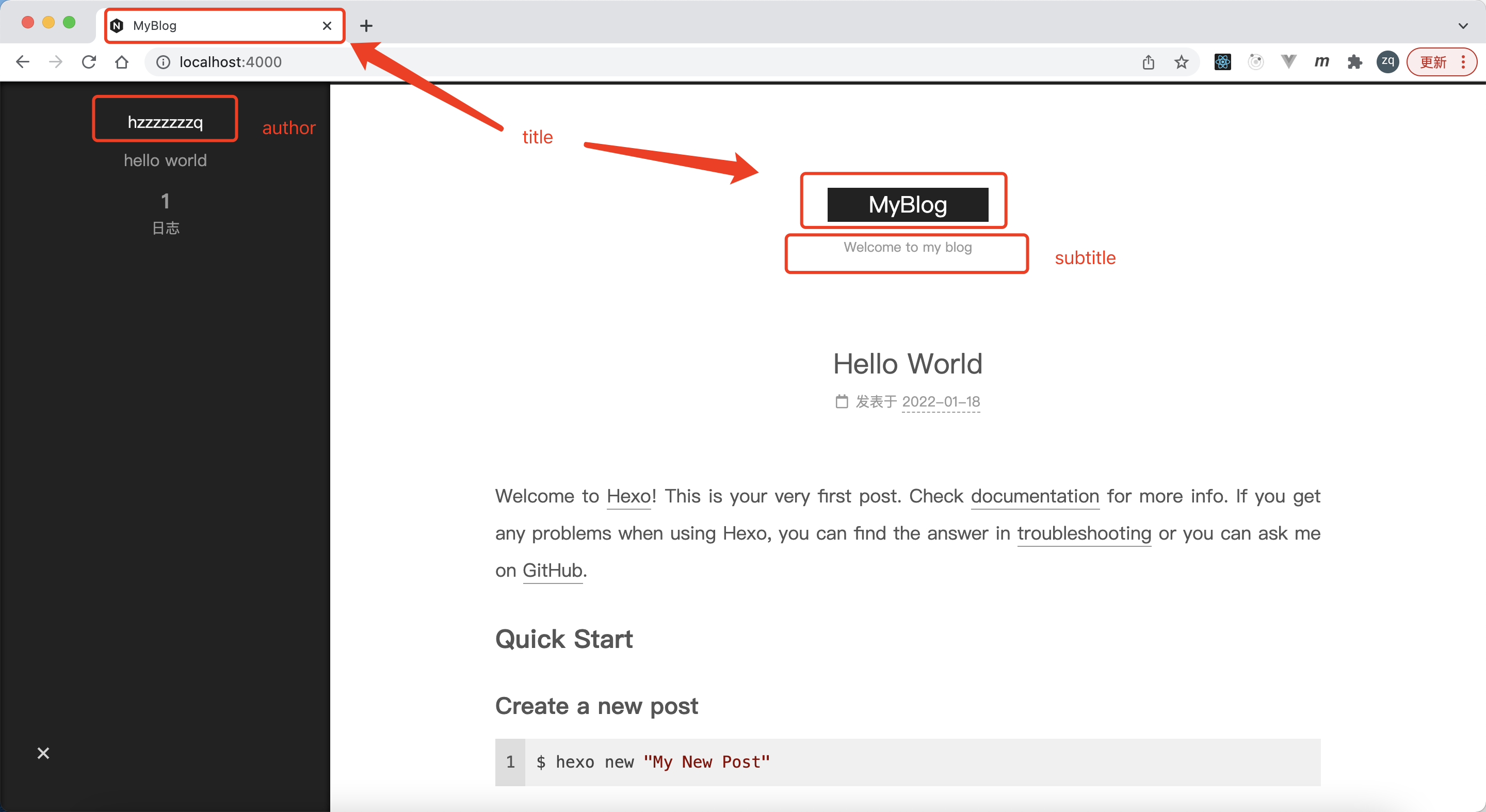
来看看,我的配置吧。首先 url 使用的是 github 创建的。
1 | # URL |
上面保持默认的代码,我已经进行注释,那么接下来,就要聊一下重点了,那就是永久链接。
1 | permalink: /Blog/:abbrlink.html |
从表格来看,permalink 的默认值是 :year/:month/:day/:title/。
为了演示,这个,我们来新建一篇文章名称为 myBlog。
1 | $ hexo new "myBlog" |
然后我们点进这篇文章,来看看地址 http://localhost:4000/2022/01/21/myBlog/,所以上面都是对呀代码的时间值和文章名称。而如果你的博客文章是中文时,就会出现乱码,导致链接很长,这不是我们希望看到的,所以就要用到下面的宝贝了。
我使用的是 abbrlink,是一个 hexo-abbrlink 插件,用来修改我们的文章地址。
1 | $ npm install hexo-abbrlink --save |
当然我这里配置的 /Blog/,其实就是定死在前面,证明这些都是博客文章,你也可以进行自定义,例如posts/:abbrlink 等。
这里就要毫不吝啬的放上博主的链接了https://hzzzzzzzq.github.io/Blog/599a1ad9.html,看起来是不是简介多了?该插件就是用来生成唯一的标识所用。
文章
1 | # Writing |
分类 & 标签
1 | # Category & Tag |
首页分页
1 | # Home page setting 首页设置 |
分页
| 参数 | 描述 | 默认值 |
|---|---|---|
per_page |
10 | |
pagination_dir |
page |

来看看文件中的默认配置吧。
1 | # 分页 |
其他配置
| 参数 | 描述 |
|---|---|
theme |
主题名称,如果值为 false,就是禁用主题 |
deploy |
部署部分的配置 |
search |
这是配置中没有的,但是我们在网站中,也常需要搜索操作,所以增加一个配置 |
theme
theme 主题的设置就不说了,只是提供主题的名称即可,前提是你下载了该主题。
deploy
deploy 也在上一篇文章 - 《hexo+githubpages+next》中提到过。
简单的配置说一下
1 | # Deployment |
search
这功能,估计也是很常用的吧,方便找寻具体的文章。
我们使用 本地搜索(LocalSearch),话不多上,首先我们需要下载插件。
1 | $ npm install hexo-generator-searchdb --save |
有兴趣可以具体看一看每一个参数的具体作用,hexo-generator-search
1 | search: |
其实这样并不够,我们使用的是 NexT 主题,还需要修改主题配置文件的 local_search
1 | local_search: |
参考链接
[hexo - 配置](